Studies done by Neil Patel and Google show that nearly half of users will leave a mobile site if it takes longer than three seconds to load. And for every second that a page takes longer to load (up to five seconds), you are probably loosing revenue. In this tutorial we will learn to Speed up WooCommerce store
The faster your WooCommerce store runs, the more sales you’ll close
Fast sites results in higher search rankings, which means more traffic coming from organic search thus more sales.
Better conversion rates also depends upon speed of your eCommerce store because they keep visitors on the site longer. The average user has an attention span of eight seconds or less. You need to get their interest before they click away.
So in this article we will discuss various reasons for slow WooCommerce store and then we will discuss solutions to resolve those issues.
Why do you need to Speed up WooCommerce Store?
In today’s world, speed matters. A lot.
People are just too busy to deal with slow sites. If your page takes too long to load, there’s a good chance that someone will abandon it and move on to something that loads faster.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
Now if you’re running an eCommerce store, the stakes are even higher. A slow site will impact your SEO rankings, conversions and sales – all of which can have far-reaching consequences for your business.
As we’ll see later on in this post, improving the speed of your WooCommerce site could also increase user engagement and boost your revenue.
Reasons for Slow WooCommerce Store
There can be thousands of reasons for a slow WooCommerce store, however, below are some of the reasons that happen most often.
- Slow or poorly coded themes
- Poorly coded plugins
- Sluggish web hosting service
- Heavy un-optimized images
A poorly coded theme can include unnecessary CSS and JavaScript files which will eventually slow down your website. Similarly some plugins can use poor coding practice and use too much CPU power.
Apart from that no matter how many optimizations you do, if you are using a slow or sluggish hosting service then you will continue to suffer slow WooCommerce store. You can learn more about dedicated vs shared hosting.
How to identify a slow WooCommerce Store?
Well, before you try to speed up your site you need to first identify the speed of your WooCommerce store, there is a chance that your store is already fast.
So, lets first find that out. 100% of the times there are only 2 factors slowing down your site.
- Front-end of your site (CSS, Javascript, Images)
- Back-end of your website (where actual processing happens which include database processing as well, we’ve talked about WordPress database optimizations in great details)
Measure Front-End Performance of your WooCommerce store
To measure front-end performance of your store you can use tools like GTMetrix or Pingdom.
Open GTMetrix and enter your domain:

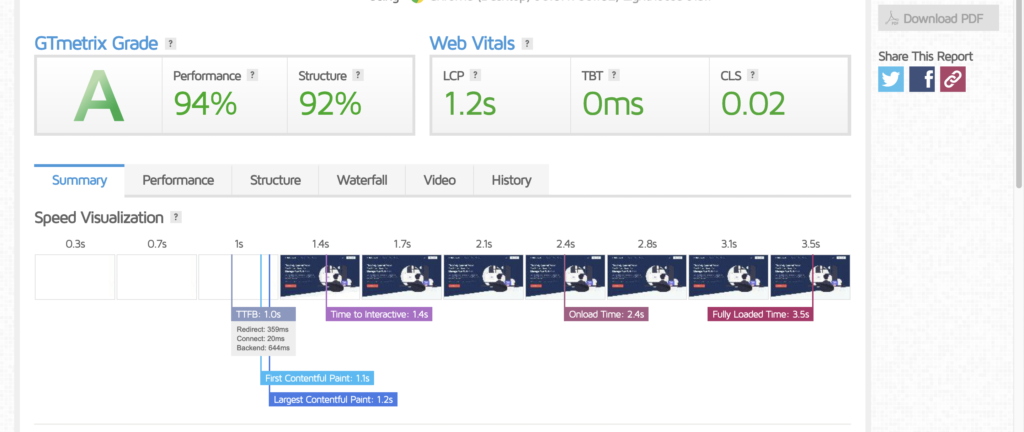
Once you click Test your site, GTMetrix will run various tests and presents you with results like this


This result will provide you so much information. For example there is Performance tab, Structure tab, Waterfall tab etc
You can go through each tab to learn more about each tab and see what part of your site can be improved.
Measure Back-End Performance of your WooCommerce store
Testing back-end of your store is tricky and most of the people overlook this performance measure. However, it is really important to test how your site can perform under heavy traffic.
To test the back-end performance you can use loader.io, there is a complete guide that you can use to test back-end: WordPress load testing.
7 Ways to Improve Speed up WooCommerce Store
Finally we will now discuss 7 ways to Speed up WooCommerce Store.
Use a fast theme
Themes can make a huge difference to page load times. You need to use a theme that has been coded well and one that is fast.
According to WooFocus GeneratePress is the fastest WordPress theme. Second in the list is Shoptimizer and then Storefront (which is official them by WooCommerce and it is totally free)
Please keep in mind that while purchasing a theme make sure it look good, but at the same time you need to ensure that it also performs well in terms of speed, otherwise it won’t be good.
How do you know if a theme is well-coded or fast?
- If you are purchasing a theme from ThemeForest or any other theme marketplace, check for bad reviews (errors, bugs, etc)
- Test the demo site using GTMetrix, Pingdom Tools and Google PageSpeed Insights — all these tools will give you an idea of how fast the demo site loads. This obviously isn’t exactly what your site will score but it will give you an idea of how the theme has been built.
- Check whether the author includes any caching plugins with the theme (like W3 Total Cache). If they do then this is a good sign that they are thinking about performance and have developed their theme accordingly. But I would still look at some other factors too – after all anyone can include a caching plugin!
Use a well-coded plugin
Many plugins are developed by professional teams, while others are thrown together by 1 man team. These plugins may be cheaper, but they often have bad code that causes slowdowns and conflicts with other plugins down the line.
Plugins are not all created equal! Some have great code and feature sets, while others are not as well coded or optimized for speed.
Only use a plugin for something that you really need. If you don’t need the functionality of a specific plugin, then don’t use it – it only adds to your website bloat.
If your theme can do something without using a plugin, then avoid using a plugin for that functionality to keep your site leaner and faster. For example, if your theme has built-in page builder functionality then use that instead of a separate page builder plugin to save some database queries and files being loaded on the frontend.
Choose a great web host
As I’ve mentioned above, you can do all the optimizations in the world but still end-up with slow WooCommerce store.
Your web host is responsible for the performance of your website and by choosing the right one, you can dramatically speed up your website. The cost difference between shared hosting and dedicated hosting is slightly higher, but it’s worth paying a bit more for a good dedicated server.
A great host will provide fast loading speeds, security and excellent customer service. They will also offer scalability if your business grows – something that cheaper shared hosts won’t be able to do. Be sure to choose a host that offers regular backups in case anything goes wrong.
You can also take a look at Managed Hosting plans from CyberHosting.
Reduce the number of plugins you use
When I launched my first WordPress site I literally got carried away and installed way too many plugins. And mostly everyone does the same mistake. WordPress repository contains 1000s of plugins and not all of them are good for your store.
Plugins are the most common cause of slow WooCommerce sites. You should always use as few plugins as possible, but make sure you don’t skimp on functionality.
Deactivate and delete plugins that you aren’t using. If you have been using your site for a while now, chances are that at some point you tested out some plugins and then forgot about them later on. These inactive plugins can slow down your site in several ways:
They consume database space which makes queries slower.
They may be programmed to do certain tasks during each page load, even though they are not used anywhere on your site.
Optimize WooCommerce Plugin Settings for Performance
Changing your login page URL is the first step, even if you run a simple WordPress site (without WooCommerce, it is recommended to do this).
Login URLs for WordPress sites are by default example.com/wp-admin. Even though this is easy to remember, it also poses a major problem: everybody knows about it, including bots and hackers.
The hackers will try to hack into your site using automated bots, whether they are successful or not, bots will slow down your site by making frequent requests. Protect yourself from brute force attacks by changing your login URL to something unique.
It is super easy to accomplish this task using free plugins such as Change wp-admin login
The next step is to disable pingbacks on your website. It usually generates useless spam.
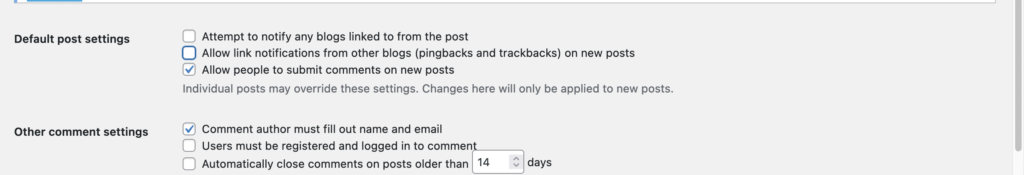
Go to Settings -> Discussion

By default the top two options are enabled, disabled them to give further relief to your site.
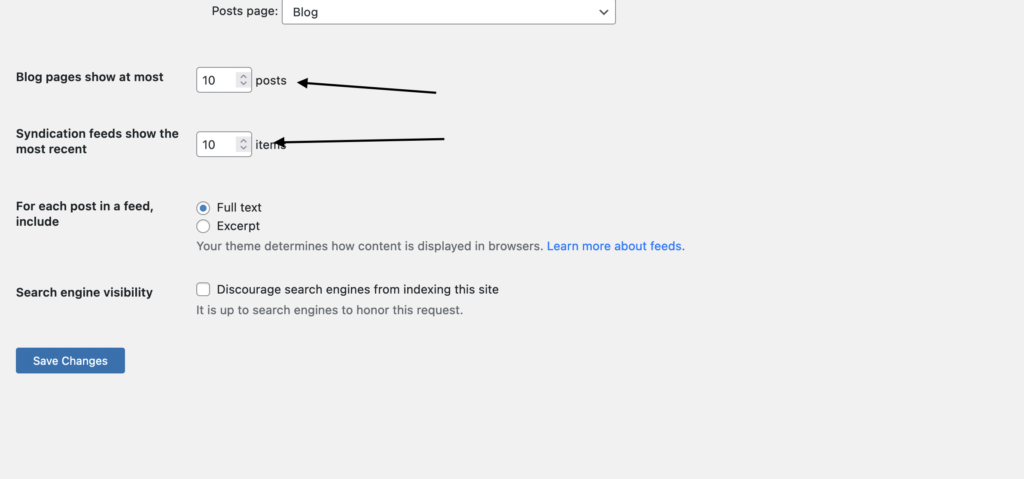
Apart from that it is possible to limit the number of posts on your blog feed if your ecommerce site also hosts a blog. The default setting of WordPress is 10 posts, but you can set a lower limit.
Despite this seemingly inconsequential benefit, performance savings can add up if you run a high-traffic blog (here are some ways to get traffic to your website). The option for reading can be found in the WordPress Dashboard.
Go to Settings -> Reading

Apart from that as we’ve explained in our WordPress Database Optimization, spam comments can also really slow down your sites because they are simply rows in your WordPress database, so I would recommend to use Akismet plugin to capture and filter spam comments automatically, this will be really helpful for your site.
Increase Memory Limit for your WordPress Site
The WordPress memory limit is 32 MB by default. However, it’s possible that your site needs more than this amount specially WooCommerce store require much more then 32MB.
If you’ve ever seen a message like one of these, then most probably your limit is not good:
Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 122880 bytes) in /path/to/wp-includes/functions.php on line 341 or
Fatal error: Out of memory (allocated 524288) (tried to allocate 71 bytes), then you need to increase your PHP memory limit.
One way to increase WP Memory limit is to add following line in wp-config.php
define( 'WP_MEMORY_LIMIT', '256M' );Use Full-Page Caching
Full-page caching is a technique which lets you save the pages of your site as static files after they are visited by the first user. Subsequent users will then be served with those cached files instead of generating them dynamically each time. This technique uses fewer resources than having to generate the page every time it’s requested, thus speeding up your site substantially.
The tricky part is that most WordPress sites cannot be cached as easily as that because many elements are generated dynamically according to each user’s requests and information received from third parties such as social networks, analytics platforms and more. However LSCache is intelligent enough to cache dynamic resources using tag-based caching.
Let see how we can turn on full-page caching using LiteSpeed Cache for WordPress plugin.
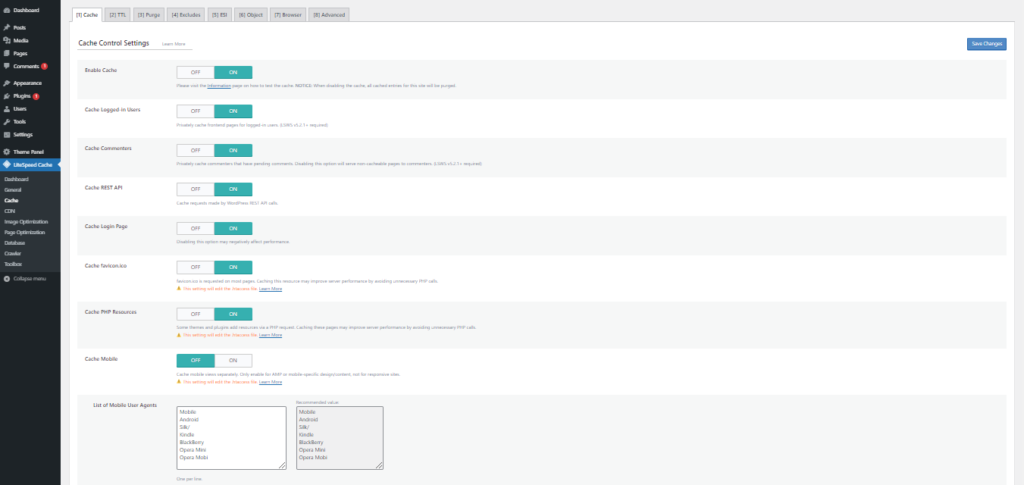
Once installed, go to LiteSpeed Cache->Cache.
You will see lots of options like Cache, TTL, purge, Exclude, ESI, Object, Browser, Advanced.

- Enable LiteSpeed Cache (Keep it on so cache will work, this is default page-caching of LSCache)
- Cache Logged-in Users (Cache pages for logged in users)
- Cache Login Page (You can keep it on, because login page won’t change much)
- Cache PHP Resources (This will basically cache your dynamic resources and store them as static pages)
- Cache Mobile (If you have a different theme for your mobile phone, keep it ON.)
- Drop Query String (To achieve better maintenance and higher performance, it is worthwhile to drop query strings from URLs and create a single cache copy.)

TTL:
Better keep the default values as they are good enough.
Purge:
Purge All On Upgrade:
Keep it on. And keep others as default.
Excludes:
If you want to exclude any URL from caching engine then use this option.
Object Cache:
Enable Redis Cache, this will help reduce load on your database.
Browser Cache:
Turn this setting to ON to reduce repeated requests for static files. More details here: Serve Static Assets With An Efficient Cache Policy
Optimize your images
There are a number of reasons why you should optimise the images on your homepage:
- It’s the first thing your visitors will see
- It often contains lots of large images which can slow down page load times significantly
The first thing you can do is lazy-load your images. Earlier you had to use third-party plugins to lazy-load images, but recently it has been implemented in WordPress core, as you can see here. Which means that it is really important.
According to HTTPArchive, images are the most requested asset type for most websites and usually take up more bandwidth than any other resource. At the 90th percentile, sites send about 4.7 MB of images on desktop and mobile.
Native lazy-loading for the web, web.dev
WooCommerce store display products, and all the products usually comes with images. So if you have lots and lots of products, all of their images will load at once which will really slow down your website.
That is why it is important to lazy-load those images.
Optimize your images using LSCache Plugin
LSCache plugin comes pre-installed with every WordPress site deployed via CyberPanel. LSCache plugin have a dedicated Image optimization tool using which you can do lots of image optimizations, let see how.
If you are not using CyberPanel, make sure to first install LiteSpeed Cache for WordPress plugin.
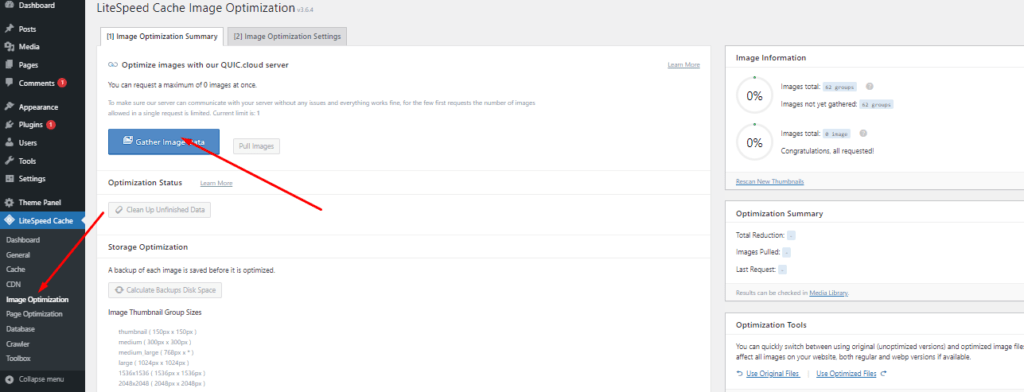
Navigate to the LiteSpeed Cache-> Image Optimization-> Gather Image Data.

Clicking on this button will start the optimization process. Progress will be shown in the sidebar.
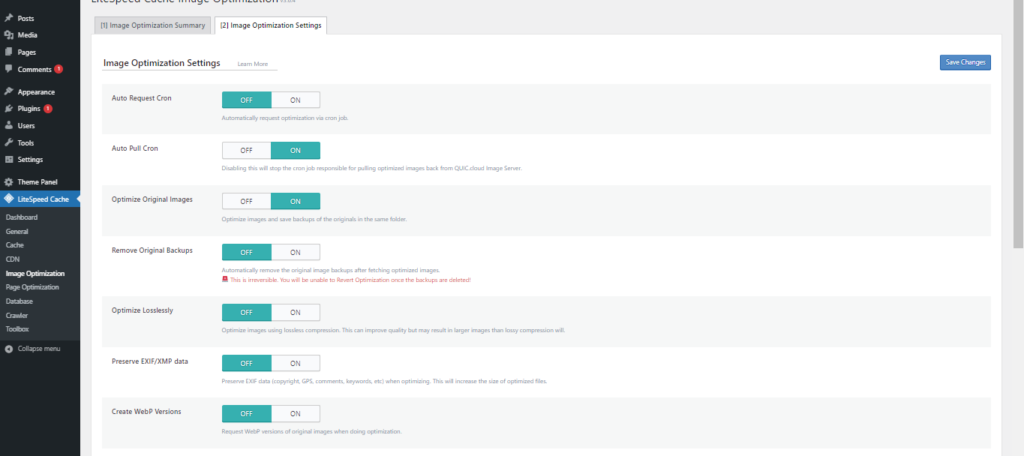
To make any changes for image optimization, click on Image Optimization Settings.

Note: LSCache plugin will optimize your images using QUIC Cloud service, which means there won’t be any extra load on your server, and it is highly recommended to only use plugins that optimize images on remote server, otherwise it will really slow down your store.
In this section you can choose to:
- Automatically optimize new images using cron
- Optimize Losslessly: Which means you will not loose your image quality but they will be higher in size (It is recommended to turn it off)
- Create WebP Versions: LSCache plugin can automatically replace images with their .webp version
If you talk about image optimizations there are other plugins too, like WP Rocket, however LSCache is free and super easy to use and does the job perfectly well.
Deliver Static Resources via CDN
Think of static resources as content that is rarely, if ever, updated. When a user visits a website, their browser needs to download the static resources such as CSS or JavaScript files.
Static resources are typically cached in a user’s browser. This means that after the first visit, the resources will be served from cache which helps to improve perceived performance.
Now that you know what static resources are, let me explain why it is important to deliver them via a CDN. Delivering static resources via CDN has multiple benefits:
- It enables parallel downloads in browsers and as a result increases page speed and performance.
- It reduces server load time by offloading static files to CDN
- It reduces bandwidth usage on the origin server
Now if you already have LSCache installed, there is no need to install any third party plugin to use CDN to deliver static resources.

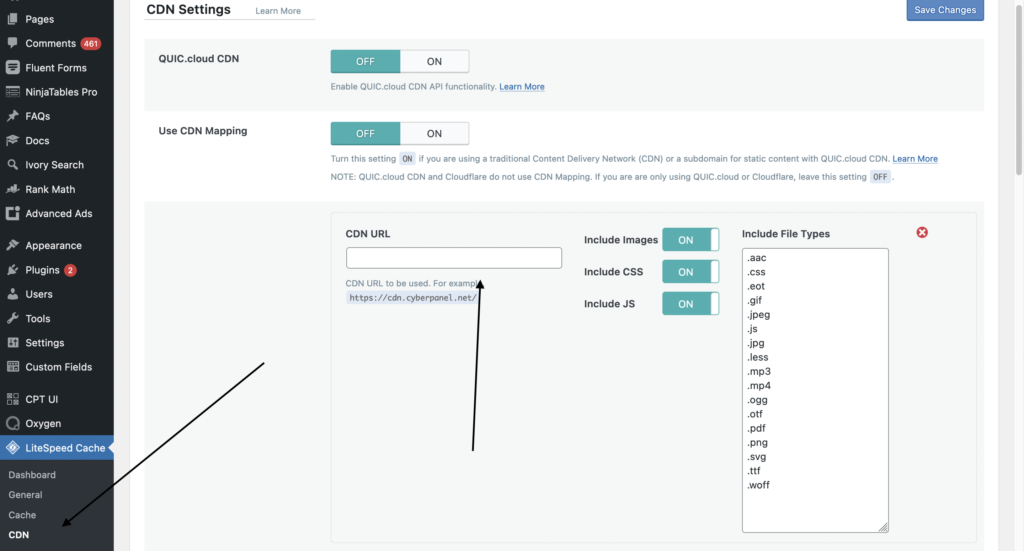
From Left side menu select CDN under LiteSpeed Cache, in the CDN URL section enter the domain that you have used on your CDN.
Important note: If you are using QUIC Cloud or Cloudflare you don’t need to use this option, because by default your static resources are being served via CDN.
Only use this option to set up a third party CDN like BunnyCDN or KeyCDN (Make sure you don’t use Cloudflare or QUIC Cloud if you choose this option)
Minify JavaScript and CSS files
Minifying CSS and JS files can help speed up your WooCommerce site (front-end). It eliminates white space, comments in the code, and other bits of extra code that are not necessary for the functioning of your website.
CSS and JavaScript optimizations are core features of LSCache plugin. Let see how we can optmize CSS and JavaScript using LiteSpeed Cache for WordPress plugin.
LiteSpeed Cache CSS Optimizations
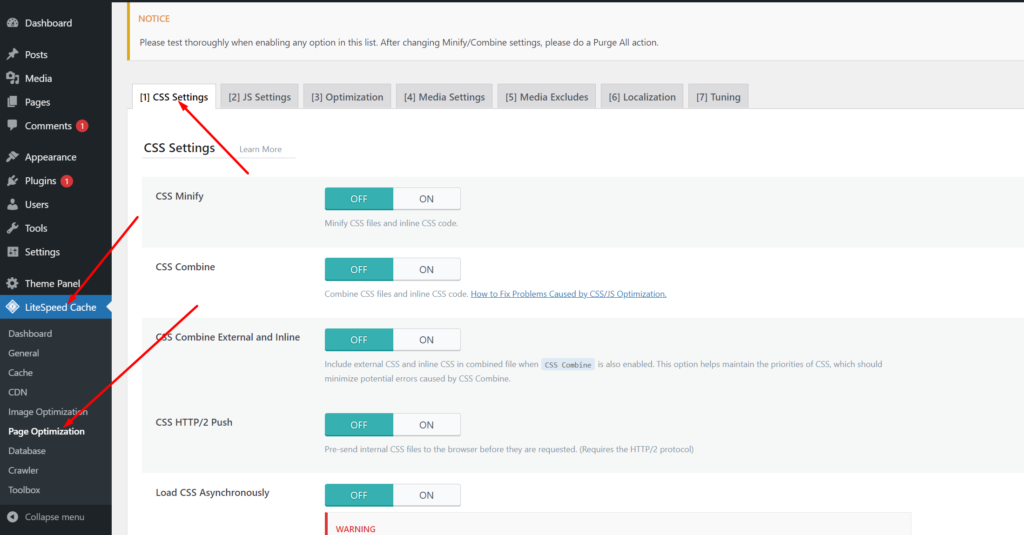
LiteSpeed Cache->Page Optimizations->CSS Settings.

CSS Minify:
With this function, you can minify CSS files and inline CSS.
CSS Combine:
All of your CSS files will be combined. Make sure your website design doesn’t break when you turn it on and double check it.
CSS Combine External and Inline:
When CSS Combine is also enabled, include both external and inline CSS within a single file. CSS Combine is able to maintain the CSS priorities, thereby minimizing potential errors. Let’s enable it.
Load CSS Asynchronously:
This may boost the score on speed test platforms, but can be problematic when it comes to the initial display of your website, so leave it off most of the time.
Generate Critical CSS:
Before loading the rest of the CSS, critical CSS is generated and loaded. You must thoroughly check your website to make sure it doesn’t break before enabling this option. We will keep it off for now.
Generate Critical CSS In Background:
A cron-based queue is used to automatically generate critical CSS. Turn it off for this article.
Separate CCSS Cache Post Types:
CCSS are generated for every list-post type.
Optimized Settings for CSS:

LiteSpeed JavaScript Optimizations
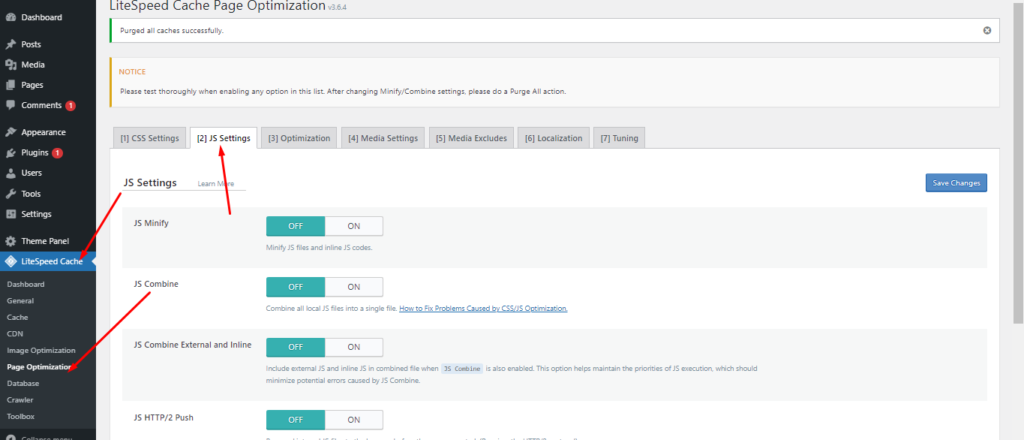
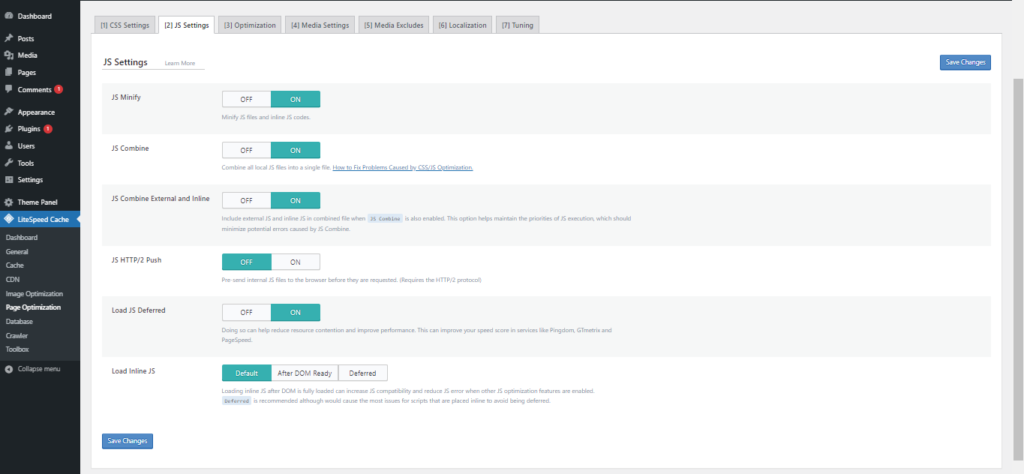
LiteSpeed Cache->Page Optimizations->JS Settings.

JavaScript Minify:
Inline JavaScript and JavaScript files will be minified.
JavaScript Combine:
JavaScript files and inline JavaScript code will be combined in this way. You can enable it if it doesn’t break the function of your website.
Load JavaScript Deferred:
As a result, performance will be improved and resource contention will be reduced. It might help your speed scores on services like Pingdom, GTmetrix, and PageSpeed. We recommend that you keep it on, but only do it if it doesn’t affect your JavaScript functionality.
Load Inline JavaScript:
Keep it default.
Optimized JavaScript settings:

Remove Not needed JavsScripts and CSS Stylesheets
Most of the time developers are lazy and they will import JavaScript or CSS files in a base file and it will include those files in all the pages of your site, even where it is not used.
Now imagine there are 20 JavaScript files loading on your Contact us page. This practice is really not good but it is common, you will need to find out which JavaScript and CSS files are used on certain pages and then exclude the ones not needed.
You can use a plugin called Asset CleanUp: Page Speed Booster to strip unused JavaScript and CSS. This process can be tiring but results will be really fruitful. If you have a huge site I would recommend starting with your Home Page as most of your users will land there, moving on you can look into your other important landing pages or pricing pages.
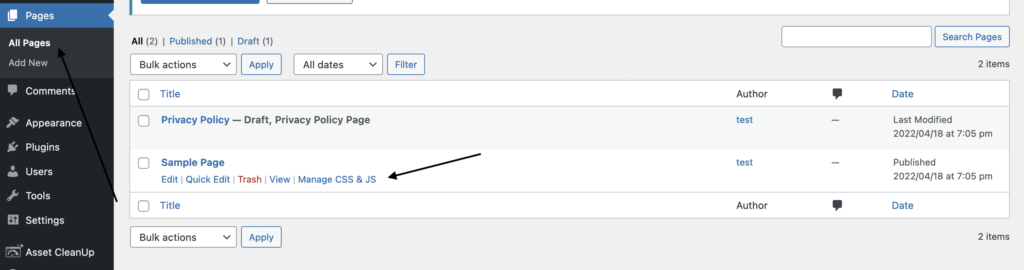
Once the plugin is installed and activated, open Pages from left-side bar and click Manage CSS and JS
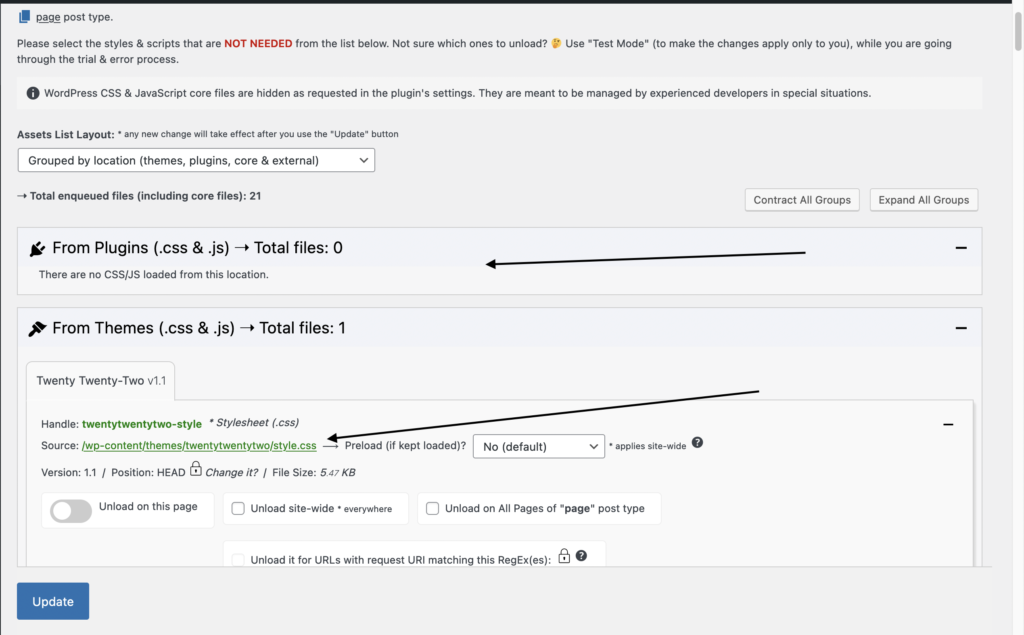
This will open another page where the plugin will show you JavaScript and CSS files loaded on this page from your theme, third part plugins or WordPress core.

On the first arrow you can see that there are no CSS and JavaScript files are loaded from third-party plugin because it is just a fresh WordPress site, however there is 1 CSS file loaded from theme which we can not exclude as it is needed to load your pages.
But I hope you get the idea as to how you can use this tool to excluded not needed files.

Optimize your WooCommerce Database
We’ve a complete guide on WordPress database optimization, its a really comprehensive guide on cleaning and optimizing your WordPress database, since WooCommerce is also based on WordPress the same principles applies.
If your store is visited by a user, it requests your site content, which is mostly static and does not change often. In order to place an order, they make a dynamic request.
The processing of these requests could be slowed down if your store’s database isn’t optimized. A slow server can ultimately lead to a slow website. By removing unnecessary junk from the database, you will be able to optimize it.
You can optimize your WooCommerce database in 6 ways.
Delete outdated revisions
The pages, posts, and products on your WooCommerce store will have old revisions if it has been up for quite some time. This needs to be cleaned up, we’ve explained about how to remove revisions in our other article here.
Store revisions in a limited number
Limit the number of revisions on posts and pages, so that you do not have numerous old revisions. Your site content may need to be updated often, and this will prevent revisions from becoming overwhelming.
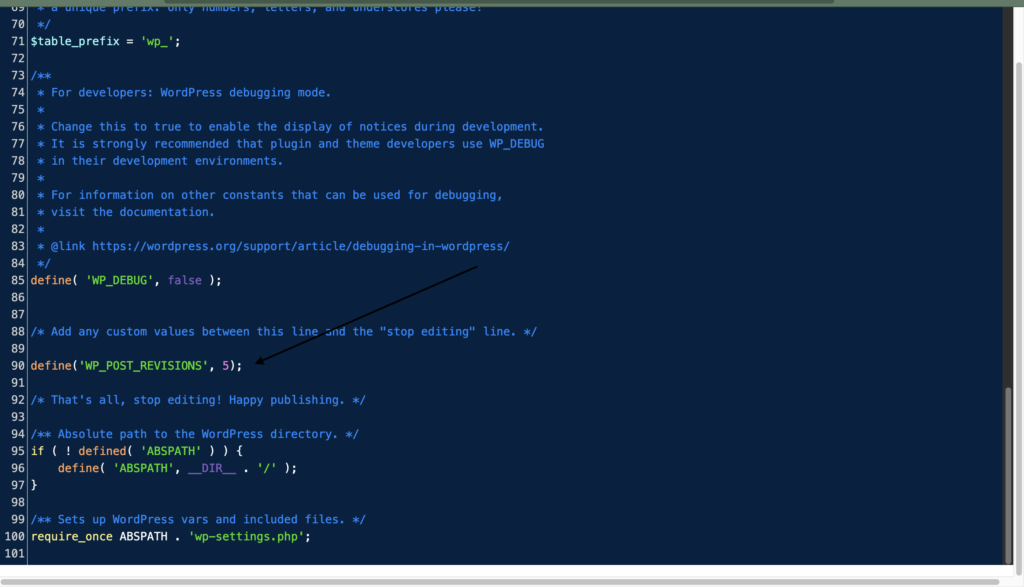
You can limit revisions by adding following code in your wp-config.php
define('WP_POST_REVISIONS', 5);
Add this snippet before declaration of ABSPATH.
Allow revisions to be disabled altogether (if necessary)
You can turn off revisions entirely on your website. To do so, simply paste the following code into your wp-config.php file. Make sure to place this snippet above the line where ABSPATH (as mentioned above) is declared, as before.
define('WP_POST_REVISIONS', false);Well personally on our sites we keep revisions on, because sometimes 2-3 people work on an article and we need to look back into what is changed and who changed it, so you can keep it on and limit it to 5 or 10 revisions.
Expired transients should be cleaned up
Transients are temporary files having a unique name and a set expiration date. They’re commonly saved in the wp_options table of the WordPress database.
Transients are identical to Options, except they have the additional attribute of expiration time. They’re handy for storing transient data like distant API answers or huge queries.
The WordPress Transients API specifies how to handle transients and automatically erase expired transients.
A faulty transient cache can sometimes generate nearly a million trash entries with no end in sight. Customer sessions might accumulate over time, resulting in thousands of superfluous rows in your database tables. In these situations, a bloated database can put your site to a halt.
Expired database should be cleaned up
Everything you need to manage your ecommerce store is stored in your WooCommerce database.
As data is added, withdrawn, and moved throughout your database’s tables, it becomes inefficient and ends up keeping a lot of information that isn’t needed to run your store.
You must clean up your database tables to remove this superfluous data. The wp_options table, in particular, is prone to bloating, causing database performance issues.
Expired features that tax the database should be disabled
WooCommerce themes and plugins have a plethora of clever features that appear to be excellent at first glance but end up destroying the database.
These capabilities can result in a large number of site-wide inquiries, specifically if you have a large number of products. If you really need these functionalities, consider manually adding them to your pages.
Focus on Mobile-First Experience
Remarkably, mobile phones have a conversion rate that is less than half that of desktop computers. There’s a lot of opportunity for improvement here.
Building your WooCommerce shop mobile-friendly is a good place to start. To see if your site meets the basic mobile usability guidelines, utilize Google’s Mobile Friendly Test tool.

The test will provide you with a visual representation of how your website appears on a mobile device. If any concerns with mobile usability are discovered, they will be listed.
Using a responsive theme is the simplest approach to making your WordPress website mobile-friendly.
Mobile users aren’t fond of scrolling indefinitely. As a result, make your business pages as simple as feasible. Don’t overload them with information.
If your store has a lot of products, make it easy for your mobile customers to find them by using search. Deploy the WooCommerce Product Search plugin to assist your customers in quickly finding products using live product filters.
Also Optimize WooCommerce Admin Panel
The front-end of your store isn’t the only place where speed matters. A speedy backend is just as important for managing your store and making quick changes when needed.
Being productive requires efficient use of your WooCommerce admin panel. It also frees up time for you to focus on more important aspects of your WooCommerce store’s performance, such as online marketing.
Remove bloat and keep everything up to date
Make sure WordPress, WooCommerce, plugins, extensions, and the theme are all up to date on a regular basis. If a theme or plugin’s developers no longer maintain it, it’s time to consider removing it.
Start searching for alternatives if a theme/plugin adds unwanted clutter to your dashboard.
Object and Database Cache should be disabled
Caching plugins are an excellent technique to make your WordPress site load faster. However, if they aren’t set up correctly, they can produce unanticipated effects. Decelerating your backend is part of that.
Object and database caching improve website performance by minimizing database queries, but at the cost of outsourcing work to the server’s memory. If your hosting server is strong and intelligent enough, this shouldn’t be an issue.
Optimize WordPress Heartbeat API
By keeping a regular connection among your browser and your server, the WordPress Heartbeat API allows for near-real-time updates. The API sends requests to the webserver every 15-60 seconds, and when data is received, it triggers events (or callbacks).
It has some fantastic features, such as autosaving posts, locking posts, and notifications about log-in expiration. When you’re logged in as an administrator, though, sending a few calls to the servers every minute can cause your admin panel to slow down.
On the dashboard, frontend, and post editor, WP Rocket’s free Heartbeat Control plugin helps to control the frequency of these API requests. It even provides the option of completely disabling the API.
Disable Get Refreshed Fragments
WooCommerce implements the Get Refreshed Fragments AJAX query to dynamically refresh the contents of the shopping cart when a user makes any changes to it. From a user experience standpoint, refreshing the cart page while reloading it appears to be an excellent idea.
However, it frequently slows websites, particularly those housed on shared servers. Furthermore, many websites do not make use of this feature.
Use Query Monitor To Remove High Resource Usage Plugins
Some WordPress plugins consume a lot of resources on your web server. They consume the majority of the CPU and RAM on your server. Your WordPress backend will be slowed by plugins that have a lot of continuous processes/scans.
Conclusion
Customers demand a highly interactive and personalized WooCommerce store that does not slow down the site. It’s because a slow website does have a high desertion rate. Furthermore, a high desertion rate equates to lower revenue. While eCommerce stores must provide a variety of services and experiences to interest their clients, shoppers also expect quickness. Use our tried-and-true strategies to speed up your website today to deliver a rich, flexible, and speedy WooCommerce store.