In the digital landscape, where user experience is paramount, the speed and efficiency of your website play a crucial role in retaining visitors and achieving higher search engine rankings. GTmetrix, a powerful web performance analysis tool, provides a comprehensive evaluation of your website’s performance, encapsulated in a metric known as the GTmetrix Grades. In this detailed exploration, we delve into the intricacies of the GTmetrix Grades, deciphering its components, and significance, and offering actionable insights to optimize your website for superior performance.
Unveiling the GTmetrix Grade
What is GTmetrix?

GTmetrix is an advanced web performance analysis tool that meticulously assesses the speed and overall performance of your website. It amalgamates various performance metrics from both Google PageSpeed Insights and YSlow, presenting them in a user-friendly report.
The GTmetrix Grade
At the heart of GTmetrix lies the Grade, a comprehensive letter-based score that encapsulates how well your website performs. Ranging from A to F, the Grade reflects the culmination of various performance aspects, offering a quick snapshot of your website’s health.

If your GTmetrix grade falls below a C, there’s room for improvement by addressing the key issues highlighted in the remaining sections of the GTmetrix report. It’s essential to recognize that a fast-loading website doesn’t inherently signify optimization. Even if your website already exhibits quick loading times, further optimization can enhance its speed, making it more appealing from an SEO standpoint.
Conversely, having an optimized website doesn’t guarantee swift loading. Various factors can impact a website’s performance, so it’s crucial to thoroughly investigate all relevant aspects. Despite this, continuous optimization remains a prerequisite for achieving and maintaining fast loading times. Whether your focus is on refining existing speed or ensuring comprehensive optimization, a proactive approach to addressing all performance-related elements is indispensable for a website that not only looks good but also operates seamlessly.
Components of the GTmetrix Grade
1. PageSpeed Score

Derived from Google PageSpeed Insights, this score evaluates how well your website adheres to performance best practices. It assesses factors such as image optimization, script execution, and browser caching.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
2. YSlow Score

Based on YSlow, an open-source project by Yahoo, this score scrutinizes various dimensions like cookie usage, CSS and JavaScript optimization, and server response times.
3. Fully Loaded Time

Represents the time taken for your web page to load completely. It encompasses all elements, including images, scripts, and third-party resources, providing a holistic view of your website’s loading efficiency.
4. Total Page Size

Reflects the cumulative size of all elements loaded when a user visits your website. Optimal performance often involves minimizing this size to enhance loading speed, particularly crucial for users on slower internet connections.
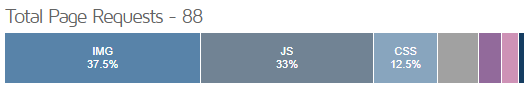
5. Requests

Represents the total number of requests made by the browser to load your webpage. Reducing unnecessary requests, such as excess images or scripts, contributes to a more streamlined and faster-loading website.
How to Read the Summary Section OF GTmetrix?

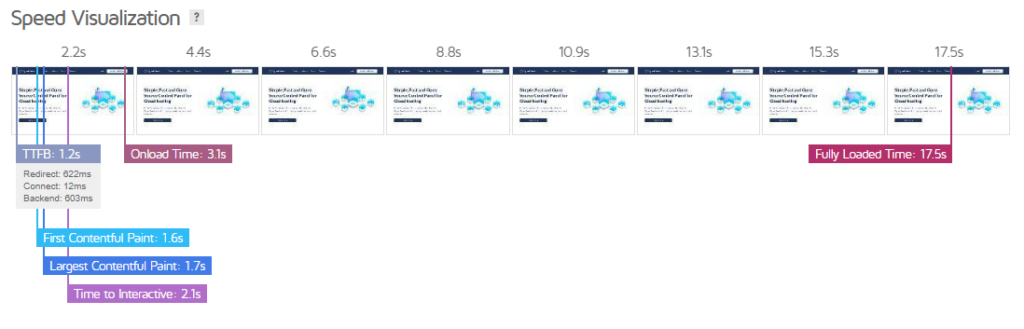
The Summary section of GTmetrix provides a quick snapshot of your website’s performance, offering key metrics and insights to help you gauge its overall health. Here’s a guide on how to read and interpret the Summary section:
First Contentful Paint (FCP)

FCP marks the point in time when the browser renders the first piece of content on the user’s viewport. This content could be text, an image, or any visible element that signals the beginning of the webpage loading process.
Largest Contentful Paint (LCP)

LCP measures the time taken for the largest content element on your page to become visible. It assesses the perceived loading speed and user experience. A lower LCP time is desirable.
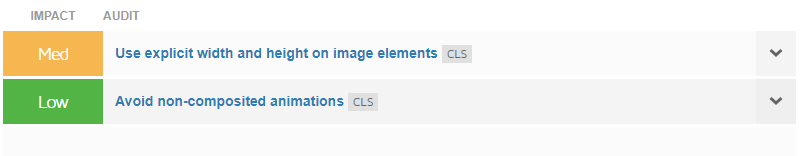
Cumulative Layout Shift (CLS)

CLS evaluates the visual stability of your page by measuring unexpected layout shifts during loading. A lower CLS score indicates a more stable and user-friendly experience.
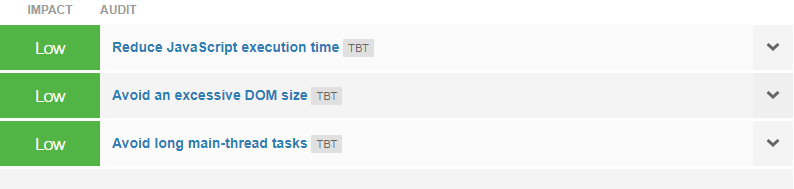
Total Blocking Time (TBT)

TBT measures the total amount of time during which the main thread is blocked, preventing user input. Lower TBT values signify a more responsive website.
Interpreting the Summary
- Aiming for high PageSpeed and YSlow Scores is ideal, but it’s crucial to strike a balance between scores and other metrics. A fast Fully Loaded Time, smaller Total Page Size, and fewer Requests contribute to an optimized website.
- The summary provides actionable insights and recommendations. Click on specific metrics to explore detailed reports, identify performance bottlenecks, and receive suggestions on how to improve.
- Regularly monitor your website’s performance using GTmetrix to track changes over time. Aim for continuous improvement by addressing issues highlighted in the Summary and detailed reports.
Significance of the GTmetrix Grade
User Experience
A higher GTmetrix Grade translates to a better user experience. Faster loading times and optimized elements contribute to reduced bounce rates and increased user satisfaction.

Search Engine Optimization (SEO)
Search engines, notably Google, prioritize fast-loading websites. A higher GTmetrix Grade positively influences your search engine rankings, potentially enhancing your visibility and organic traffic.
Competitive Edge
In a competitive online landscape, a superior GTmetrix Grade sets your website apart. It signals a commitment to performance excellence, instilling trust and loyalty among users.
Strategies for Optimizing Your GTmetrix Grade
Image Optimization
Compress and resize images to reduce their file size without compromising quality. Consider lazy loading for images to enhance initial page load speed.
Minify CSS and JavaScript
Remove unnecessary characters and spaces from your CSS and JavaScript files. Minification reduces file sizes, promoting faster loading times.
Browser Caching
Implement browser caching to store static files on visitors’ devices. This reduces the need to re-download these files upon subsequent visits, significantly improving page load speed.
Content Delivery Network (CDN)
Utilize a CDN to distribute your website’s static content across servers globally. This minimizes latency and accelerates content delivery to users, especially those geographically distant from your hosting server.
Server Response Time Optimization
Enhance server response times by optimizing your website’s server configurations. Efficient server responses contribute to quicker loading times for users.
Eliminate Render-Blocking Resources
Identify and address render-blocking resources that hinder the loading of critical above-the-fold content. This optimization ensures a faster initial page render.
FAQs – GTmetrix Grades
How is the GTmetrix Grade calculated?
The GTmetrix Grade is calculated based on a combination of PageSpeed Score and YSlow Score, both assessing different aspects of a website’s performance. Higher scores indicate better adherence to optimization principles.
What do the PageSpeed Score and YSlow Score represent?
The PageSpeed Score reflects how well a website follows Google’s performance recommendations, while the YSlow Score assesses adherence to best practices outlined by Yahoo. Both contribute to the overall GTmetrix Grade.
Why is the GTmetrix Grade important?
The GTmetrix Grade offers a quick evaluation of a website’s performance health. It helps website owners and developers understand how well their site aligns with industry standards, impacting user experience and SEO.
What is considered a good GTmetrix Grade?
A higher GTmetrix Grade (A or B) is considered good, indicating strong adherence to optimization best practices. Grades of C or lower may suggest areas for improvement in performance.
Can a website with a lower GTmetrix Grade still be fast?
Yes, a website with a lower GTmetrix Grade can still load quickly. The Grade, however, considers various optimization factors beyond speed, such as caching, code minification, and resource loading, offering a more comprehensive evaluation.
Conclusion
Understanding and optimizing your GTmetrix Grade is pivotal for ensuring your website thrives in the competitive online landscape. By dissecting the components, recognizing their significance, and implementing strategic optimizations, you pave the way for an enhanced user experience, improved search engine rankings, and a competitive edge in your niche.
Regularly monitoring your GTmetrix Grade and iteratively refining your website’s performance based on insights gleaned from this powerful tool is a proactive approach to staying at the forefront of web excellence. Embrace the journey of continuous improvement, and witness the positive impact on your website’s success.