In this article we will be learning about how you can reduce unused JavaScript, which will eventually help the site to load faster.
Things are straightforward when it comes to unused JavaScript: the more unneeded code your website includes, the longer it takes for the site to load. Nobody likes to experience slow site performance and its subsequent repercussions, thus it’s critical to understand how to identify and get rid of unused JavaScript files from websites.
What is JavaScript?
JavaScript is a programming language that lets you do just about everything, including creating dynamically updated content and managing multimedia. It is remarkable what you can accomplish with a few lines of JavaScript code (well, maybe not everything).
Through the Document Object Model API, JavaScript is frequently used to dynamically edit HTML and CSS to refresh a user experience. Keep in mind that your web page’s code typically loads and runs in the order it appears on the page. If JavaScript is loaded and run before the HTML and CSS that it is meant to change, errors could happen.
What is Unused JavaScript?
Unused JavaScript files are resources that are not required for rendering, or for loading and showing the page’s primary content.
They don’t belong to the material that should be presented first, or what is known as “above the fold” content. Only the necessary resources, mostly HTML code, should be analyzed and rendered by the browser in order to speed up page loading.
Get exclusive access to all things tech-savvy, and be the first to receive
the latest updates directly in your inbox.
Despite still being in the code, they are no longer utilized. They serve no use at all.
Why Should You Lessen JavaScript Usage?
The efficiency and user experience of your website might be significantly impacted by unused JavaScript files. The First Input Delay (FID), one of the Core Web Vitals measures, is the major indicator at issue.
The First Input Delay (FID) can only be calculated on the field since it gauges a page’s responsiveness by taking into account user interaction.
As the Lighthouse statistic measuring the page’s interactivity based on user interaction, Total Blocking Time (TBT) has taken the position of FID.
Types of Unused JavaScripts
The following two forms of unused JavaScript are:
- Non-critical JavaScript: It is used elsewhere but is not utilized for the material at the top of the page.
- Dead JavaScript: It is no longer in use. There could be pieces of earlier iterations of the page that are no longer linked or were only briefly utilized.
Disadvantages of having Unused JavaScript
Unused JavaScript has a negative influence on a website’s performance in the form of a delay in page load time. The usability of the website and how well it performs in the SERPs are directly influenced by the site speed, which is a crucial factor. The likelihood that users will leave a website and visit another one increases if it loads slowly; the resulting bounce rate is a powerful SEO indication that lowers the site’s search engine results.
The issue is more with how consumers perceive how long it takes for a website to load than it is with how long it actually takes to load. You should strive to make sure that the site loads just those scripts necessary for the site to be usable at first, after which the rest of the scripts can load, as browsers try to load everything, including the unused scripts, at the same time.
Benefits of reducing unused JavaScript
It goes without saying that the longer it takes the browser to download, produce, and execute a page with more JavaScript code on it. Additionally, JavaScript that isn’t even being utilized is affected. The browser will have to expend time and resources processing it if it is present on the page. This underscores the need for routine code reviews and optimization efforts.
Your mobile users also benefit from code optimization. You may lessen the need for bandwidth by reducing the dependency on the browser to process JavaScript. In order to prevent the page load process from being delayed any longer than necessary, you should be able to distinguish between your important JavaScript and non-essential JavaScript.
How to reduce unused JavaScript?
We will first see how you can identify large JavaScript files using GTMetrix and we will then discuss ways reduce unused Javascript.

Use GTMetrix to find the largest JavaScript files
Utilize the GTmetrix Waterfall chart to identify your biggest JavaScript files.
- Go to GTMetrix site and enter your site’s URL and click Test Your Site

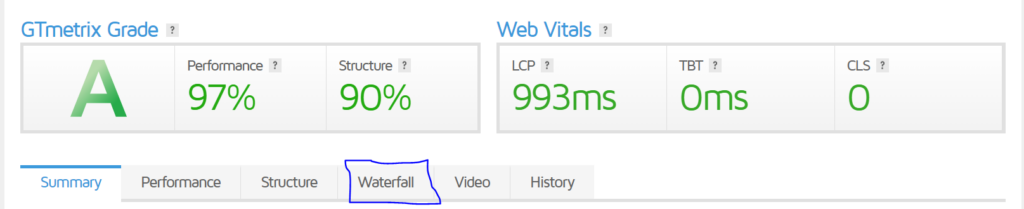
- Click on Waterfall tab once the results are displayed

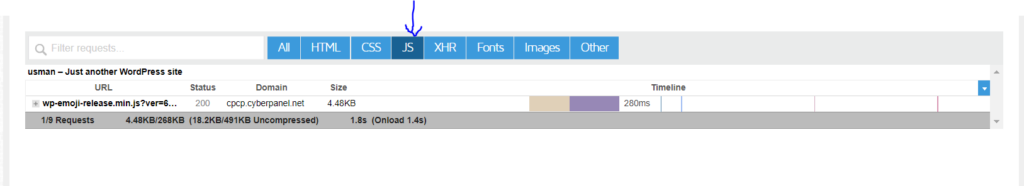
- Click on JS and you will be able to see the files in an ascending order of the JavaScript file size.

Usually, the URL will reveal where it originated. To view all of your JavaScript files, use the type filter. You can also view usage visualization to see the total and unused bytes.
Minify JavaScript
Minifying JavaScript strips your code of extraneous characters. Find the problematic files in your source code and then exclude them from minification if this damages your website.
You can do that so easily using LiteSpeed Cache plugin and it available by default when you deploy WordPress sites using CyberPanel
- Go to WordPress dashboard

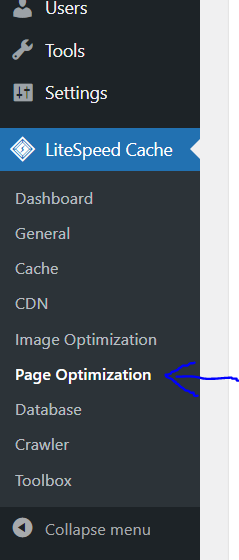
- Click on LiteSpeed Cache -> Page Optimization from the left hand side menu

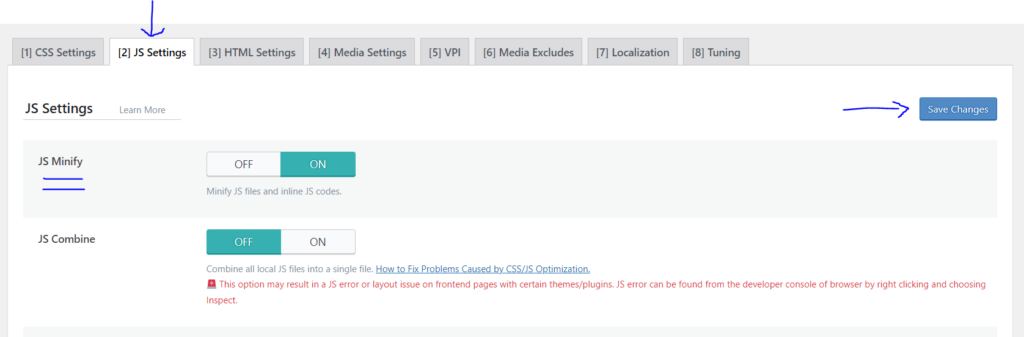
- Click on JS Settings from the top and turn on the JS Minify and click on Save Changes. This will minify all of your JavaScript files and codes.

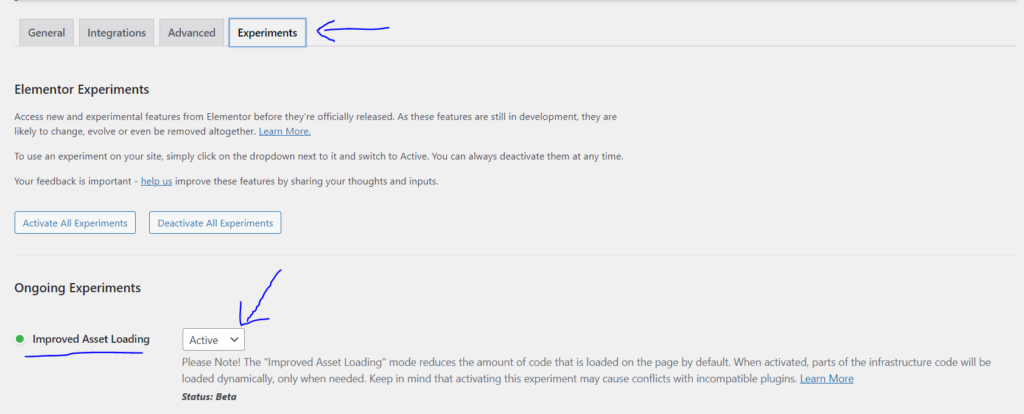
Remove unused JavaScript in Elementor
By dynamically loading widget JS handlers and Swiper only when they are really being used, this minimizes Elementor‘s JavaScript files.
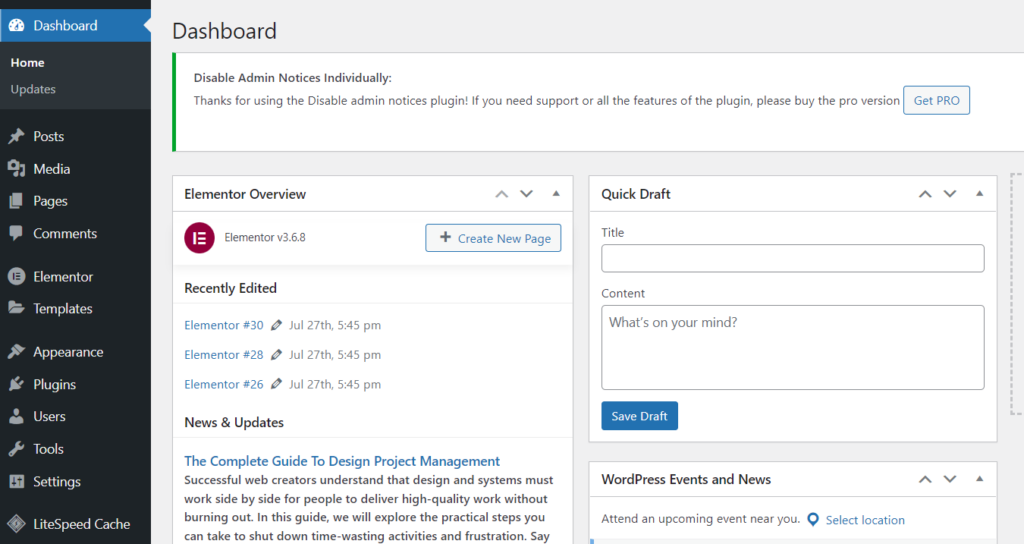
- Go to WordPress dashboard

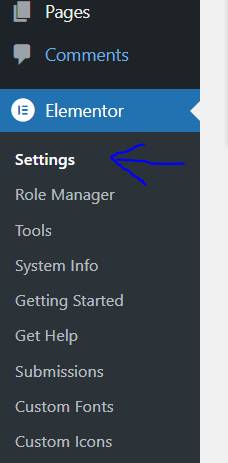
- Click on Elementor -> Settings from the left hand side menu

- Click on Experiments tab from the top bar and turn the status to Active of the Improved Asset Loading section

- Scroll down and click on Save Changes

Defer or delay Non-Essential JavaScript
- Go to WordPress Dashboard

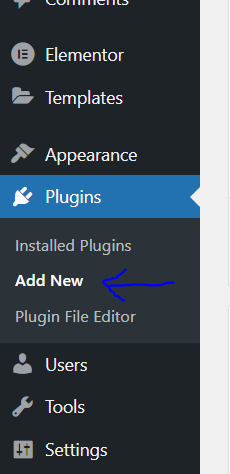
- Click on Plugins -> Add New from the left hand side menu

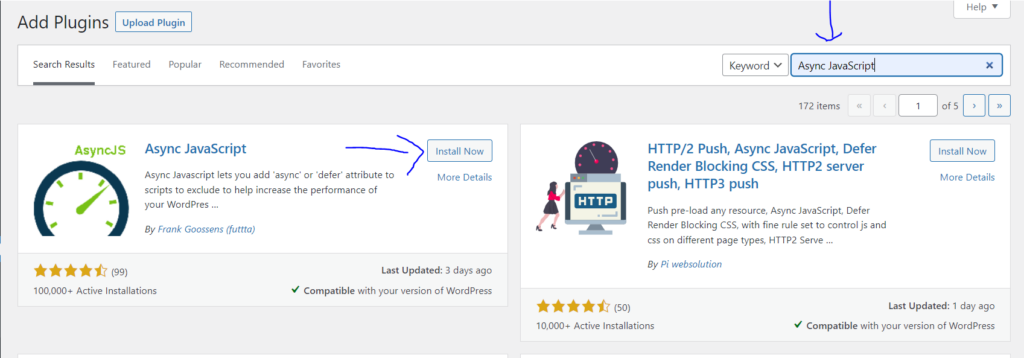
- Search for Async JavaScript. Install and Activate

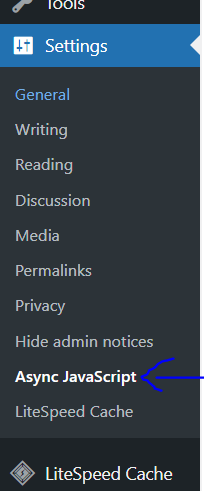
- Go to Settings -> Async JavaScript from the left hand side menu

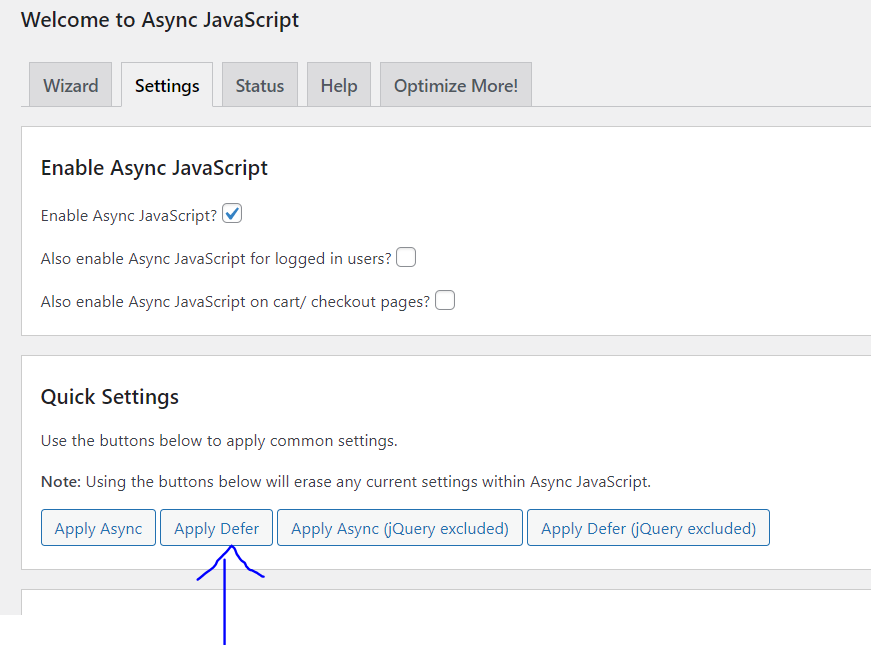
- In the Settings tab from the top bar. Click on Apply Defer

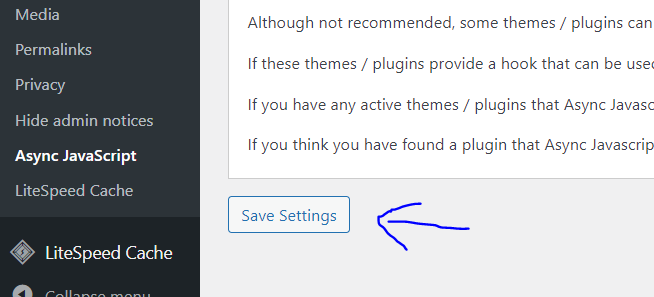
- Scroll down and click on Save Changes

Remove unused JavaScript with asset unloading plugin
When specific files or plugins don’t need to load on a website, Asset CleanUp lets you disable unneeded JavaScript.
- Go to WordPress dashboard

- Click on Plugins -> Add New from the left hand side menu

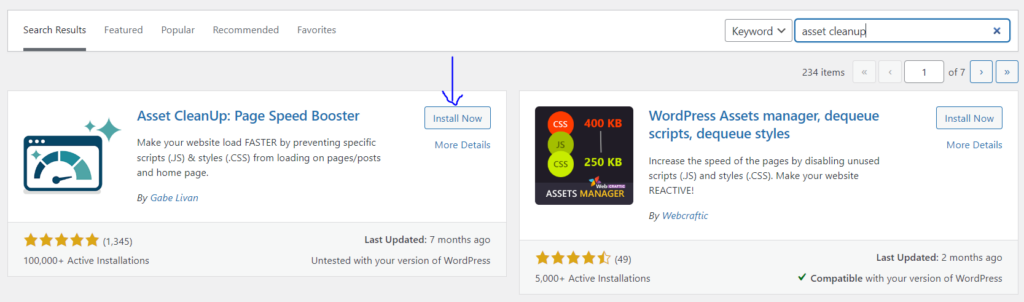
- Search for Asset CleanUp. Install and Activate

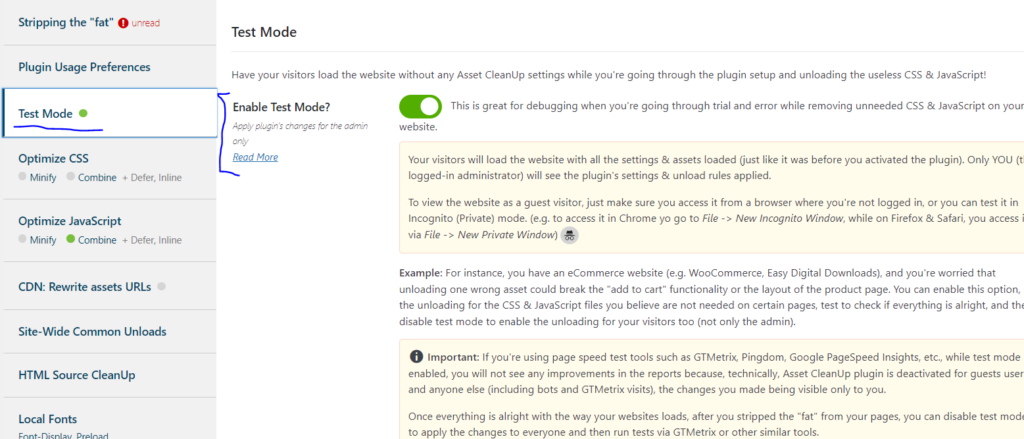
- Click on Asset CleanUp -> Settings from the left hand side menu

- Click on Test Mode from the left hand menu and click on Enable Test Mode toggle to turn it on

- Scroll down and click on Update All Settings

- Now click on Optimize JavaScript from the left hand menu and turn on the Combine Loaded JS Into Fewer Files.

- Scroll down and click on Update All Settings

Disable unused plugin modules
- Go to WordPress Dashboard

- Click on Plugins -> Add New from the left hand side menu

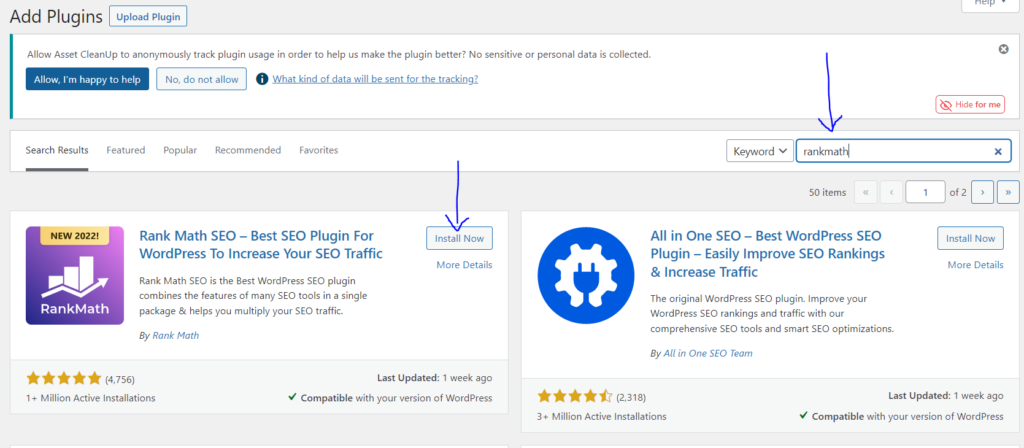
- Search for RankMath. Install and Activate the plugin

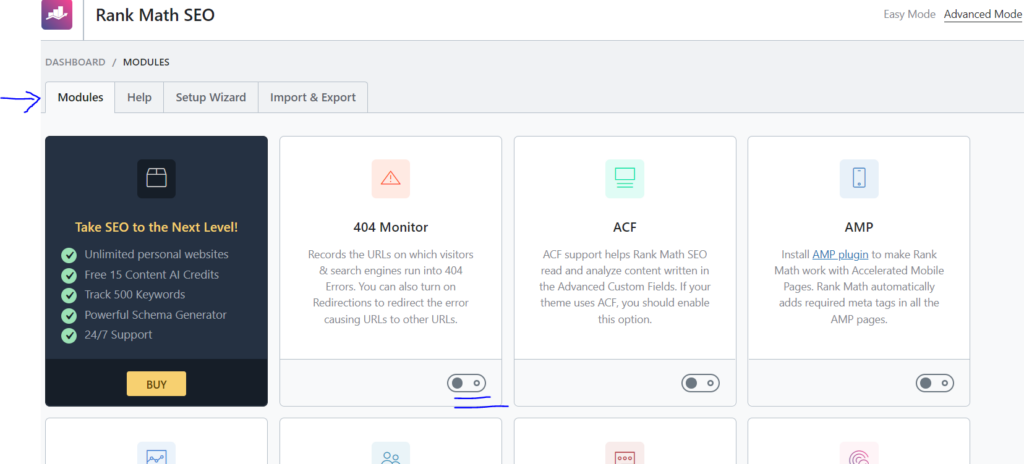
- Click on RankMath -> Dashboard from the left hand side menu

- Click on Modules from the top bar and turn off toggle of any Module that is unused.

Conclusion
JavaScript that isn’t being utilized will make it take longer for your website to load since the browser must download, parse, compile, and evaluate the pointless script. It uses more cellular data and slows the rendering parameter. This has an impact on how well the website performs and eventually degrades the user experience.
Therefore, by minimizing these scripts, you may make your website load quicker and improve its overall functionality.